Anlage der Seite

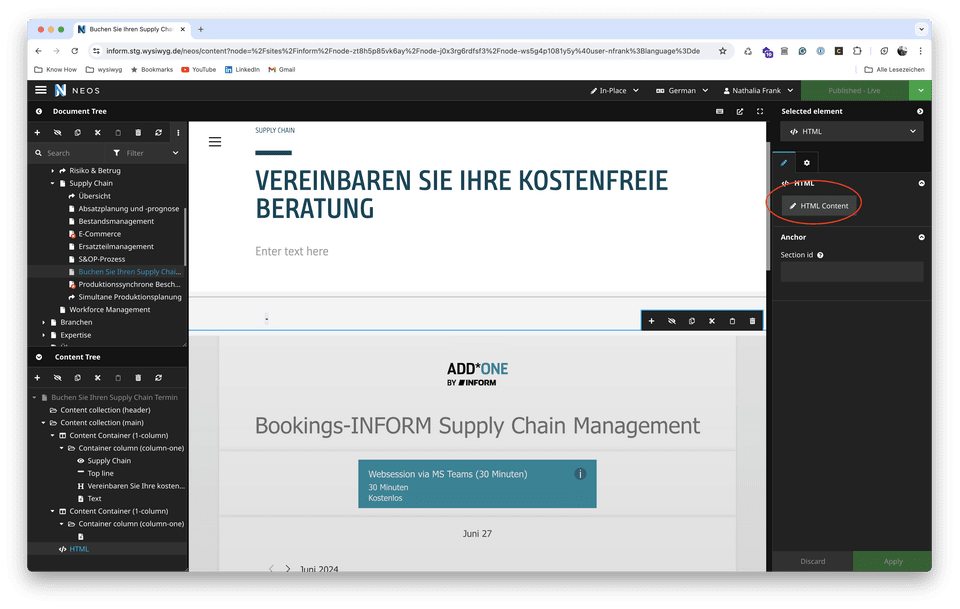
Die Seite Booking in den Templates kann als Vorlage kopiert werden. Da das IFrame, in dem das Booking Snippet integriert ist, keinen eigenen Rand nach oben mitbringt, sollte direkt über der HTML Komponente wie in diesem Template ein leerer Container angelegt werden.
Unter dem IFrame können bei Bedarf noch Teaser auf andere für die User potentiell relevante Seiten hinzugefügt werden.
Einfügen & Bearbeiten des HTML

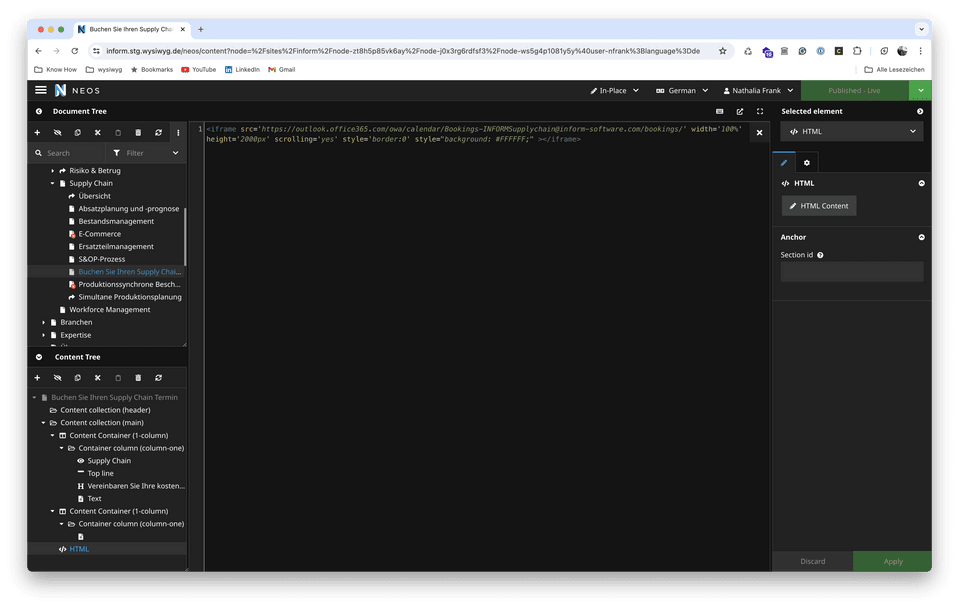
Mit dem Klick auf "HTML bearbeiten" öffnet sich die Ansicht mit dem HTML Code, über den das IFrame integriert wird.
Damit die das IFrame optisch ansprechend integriert ist und es nicht dazu kommt, dass User im IFrame scrollen müssen, kann die Höhe in dem Code angepasst werden.
Der Original Code sieht in etwa so aus:
<iframe src='https://outlook.office365.com/owa/calendar/Bookings-INFORMStocktaking@inform-software.com/bookings/' width='100%' height='100%' scrolling='yes' style='border:0'></iframe>
Da die Höhe von 100% nicht korrekt ausgegeben wird, sollte an der Stelle stattdessen ein Wert in Pixeln angegeben werden. Im Beispiel dann so:
<iframe src='https://outlook.office365.com/owa/calendar/Bookings-INFORMSupplychain@inform-software.com/bookings/' width='100%' height='2000px' scrolling='yes' style='border:0' style="background: #FFFFFF;" ></iframe>
Die Höhe kann bei Bedarf vergrößert oder verringert werden.
